Setting us Streamlit echo standard error as output is a powerful for developing web applications with Python, especially for data visualization and data science projects.
Sometimes, during the development of these applications, we may need to capture and display errors or debug messages to make troubleshooting easier. Python’s sys.stderr can be redirected to achieve this goal, allowing you to view error messages directly in your Streamlit app.
Let’s take a look at how we can Streamlit echo standard error as output, to give you a straightforward way to display debugging information and error messages in your web app interface.
Why Redirect Standard Error to Streamlit?
By default, stderr messages in a Python application go to the terminal. However, when working with Streamlit, especially when sharing the app with others, there may be no terminal access. Redirecting stderr to your Streamlit app can help:
- Track errors in real-time.
- Make debugging easier without needing access to a console.
- Improve transparency when running calculations or machine learning models that might output warnings.
Setting Up Streamlit Echo Standard Error as Output
Let’s look at how to echo the standard error to the Streamlit app using a simple example. We’ll use Python’s contextlib to temporarily redirect stderr.
Step-by-Step Example
- Import Necessary Libraries: First, you’ll need to import the required libraries, such as
sys,contextlib, and Streamlit itself. - Create a Redirection for
sys.stderr: Usingcontextlib.redirect_stderr(), you can capturestderrand send it to aStringIObuffer. This allows us to display errors as a string in Streamlit. - Display the Output in Streamlit: Finally, you can use Streamlit’s
st.text_area()orst.code()to display the captured output.
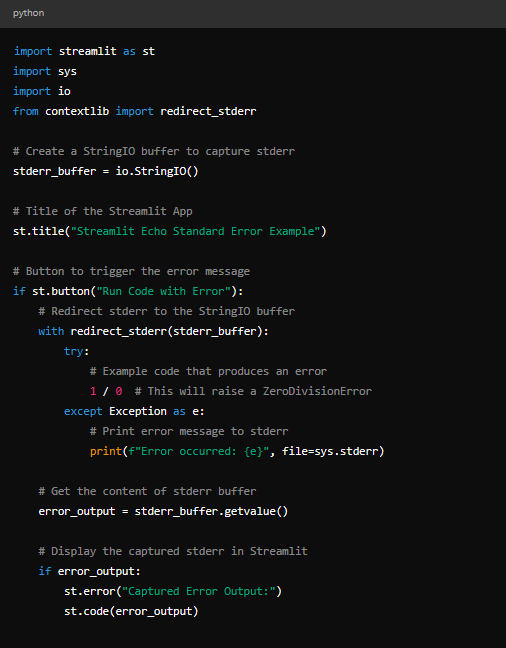
Here’s how the complete implementation might look:

Explanation
- Importing Libraries:
sysandio: These are part of the standard Python library and are used for handling input/output operations.contextlib.redirect_stderr(): This context manager temporarily redirects thestderrstream.
- Using
StringIOas Buffer:- The
StringIO()object serves as an in-memory stream for text, capturing everything sent tostderr.
- The
- Redirecting
stderr:- The
with redirect_stderr(stderr_buffer)line redirects allstderroutput within the code block tostderr_buffer.
- The
- Displaying in Streamlit:
- After the code block, we capture the content of
stderr_bufferusing.getvalue(). - The captured output is then displayed in Streamlit using
st.error()andst.code(). This provides users with clear visibility of the error messages.
- After the code block, we capture the content of
Practical Applications
- Debugging in Real-Time: When developing a Streamlit app, especially for complex data science models or integrations, having real-time visibility of errors helps diagnose issues faster.
- End-User Transparency: If your app involves computations that could fail, you can provide transparency by letting users see detailed error messages. This helps when users enter invalid inputs or if something goes wrong during the backend processing.
- Teaching and Learning: If you’re creating a learning environment using Streamlit, redirecting
stderrcan help learners understand why certain errors happen, enhancing the educational experience.
Points to Note
- Sensitive Information: Be cautious not to expose sensitive information through error messages, especially in production apps. User-friendly error messages are always preferable.
- Performance: Capturing and displaying errors in this way can affect performance if the app generates a large number of messages. This approach is generally suitable for debugging rather than production use.
- Alternative to
stderr: You could also use Python’s built-in logging library to send output directly to Streamlit. This would give you more flexibility, allowing you to filter messages based on severity levels (e.g., info, warning, error).
Conclusion
Redirecting stderr to Streamlit can be a powerful tool for debugging and transparency in your applications. It is easier for users to build and debug when error warnings are shown directly in the Streamlit interface.
This method may improve the interactivity and intelligence of your apps, whether you’re developing a data science prototype or instructing people in coding.